MGB Client Zone
Case study
- Client: AG Insurance
- Role: UX/UI Designer
- Period: 2019
- Tools: Sketch, InVision, Adobe Photoshop, Adobe Illustrator

Situation
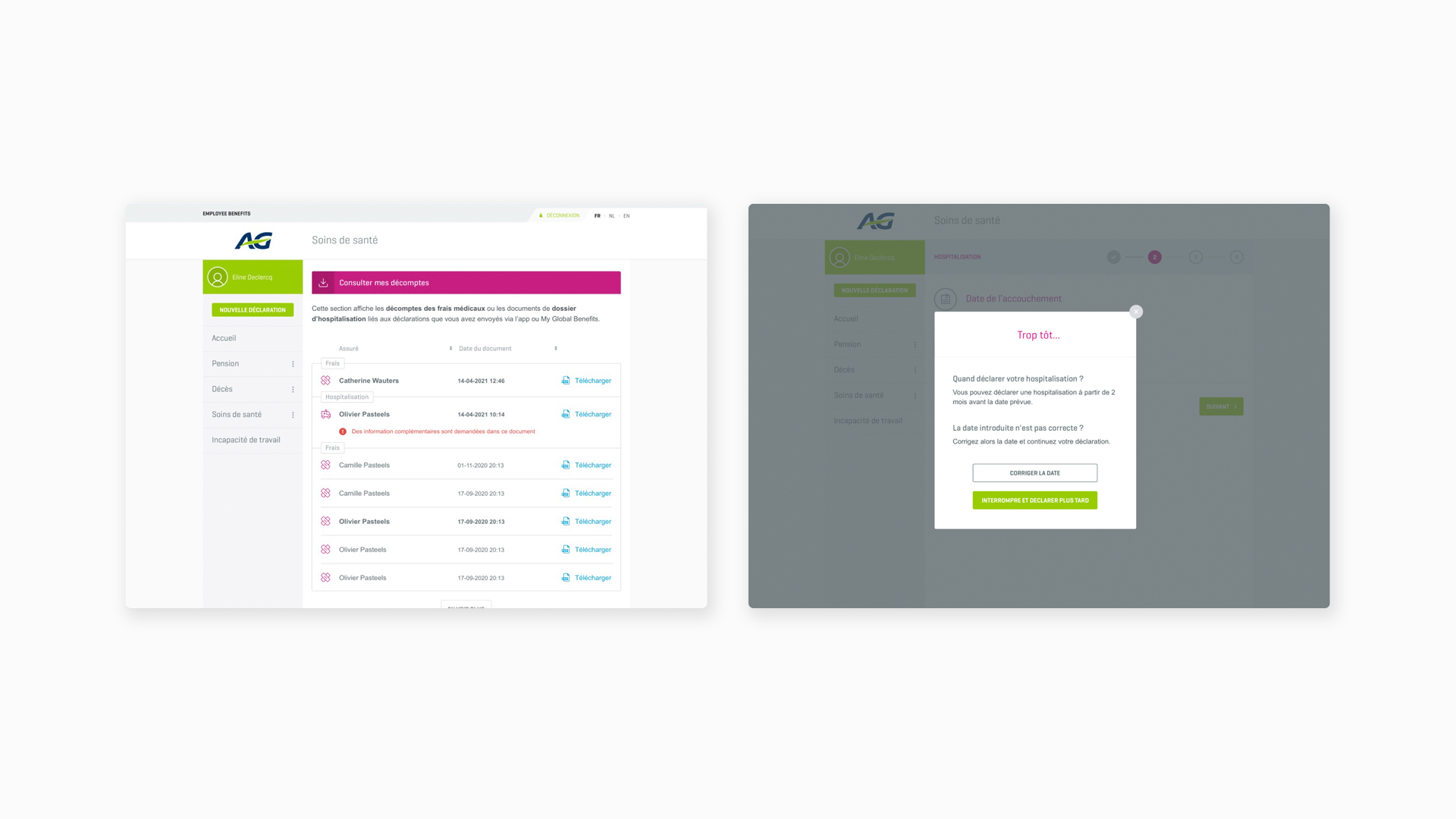
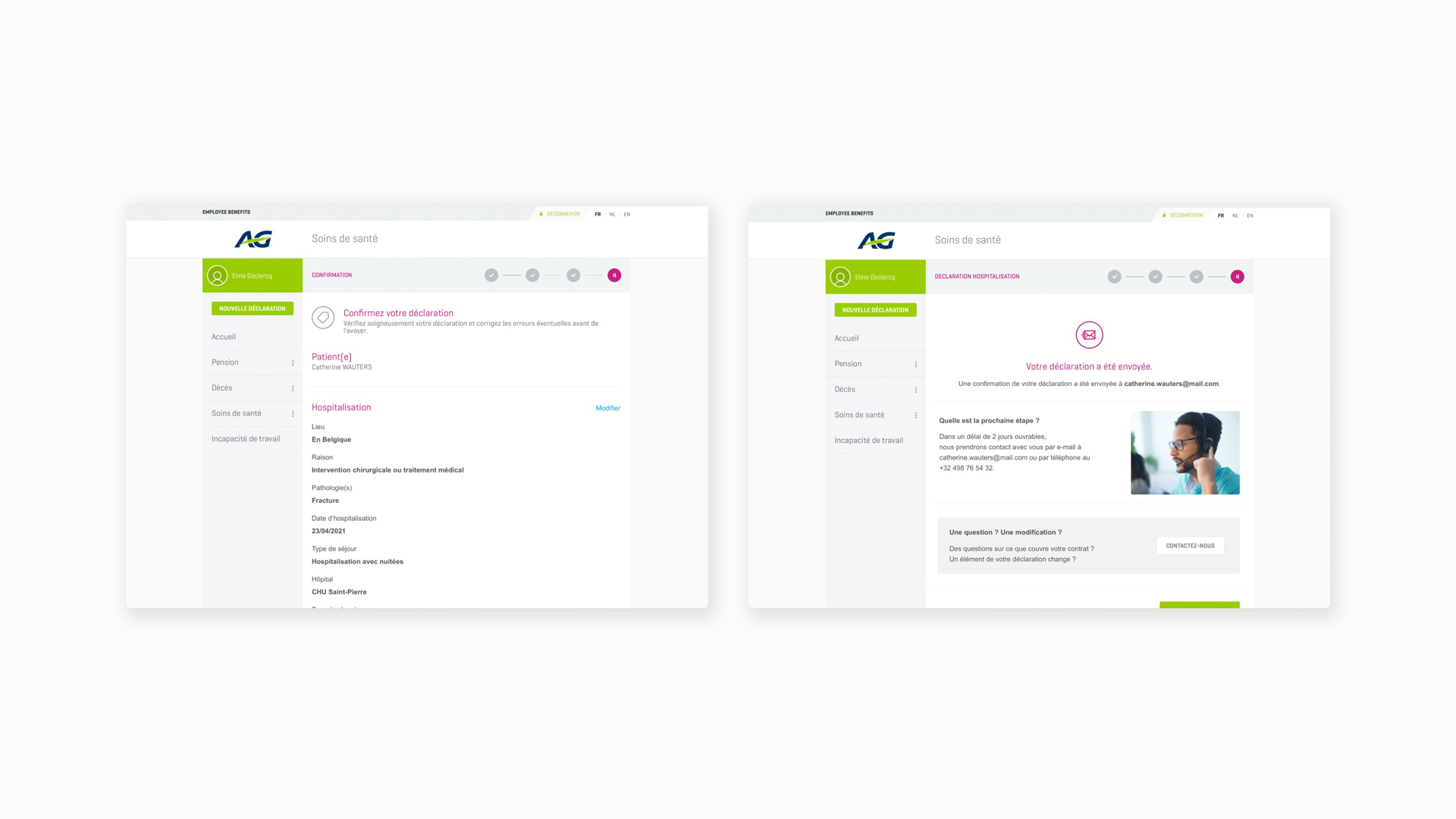
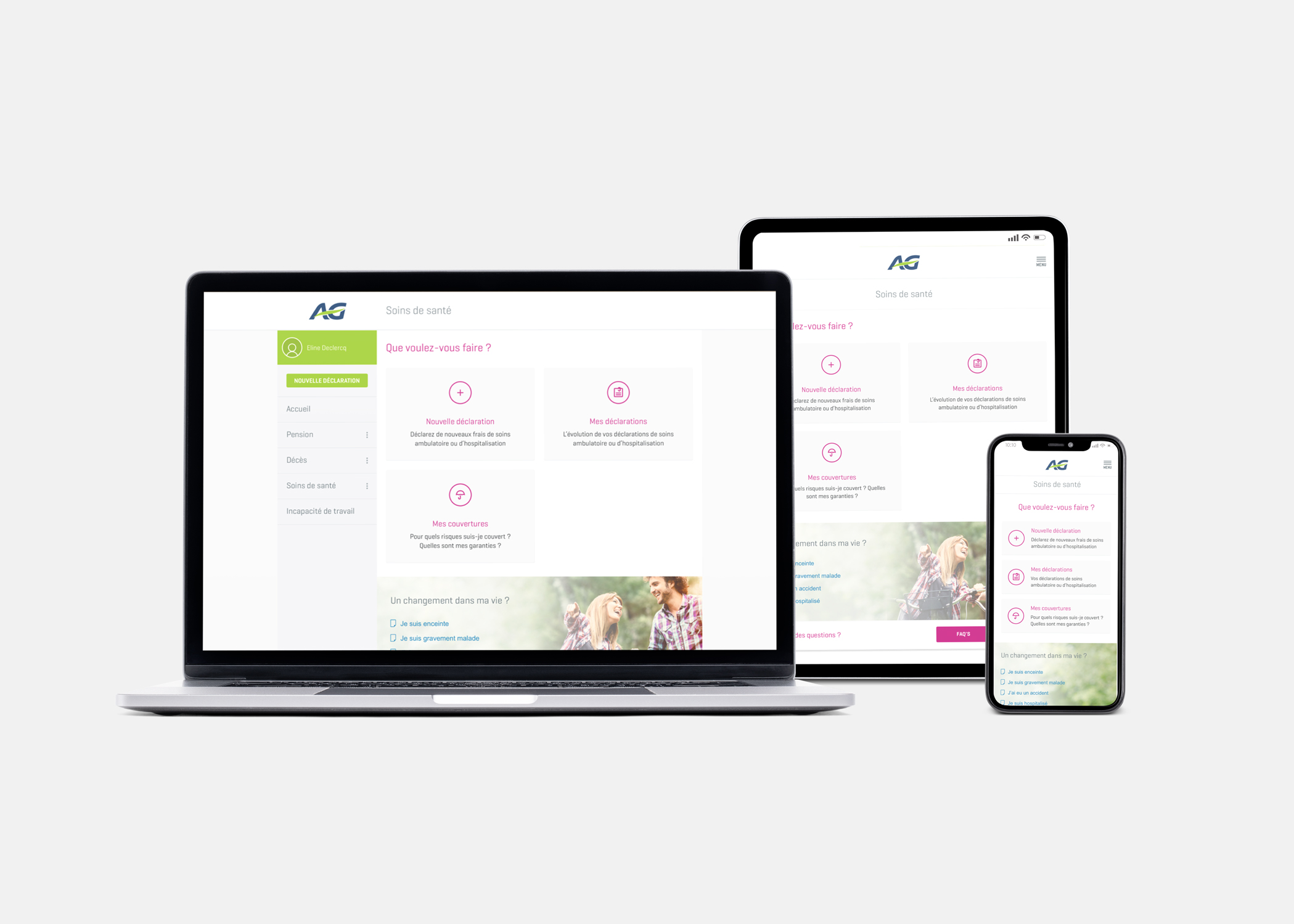
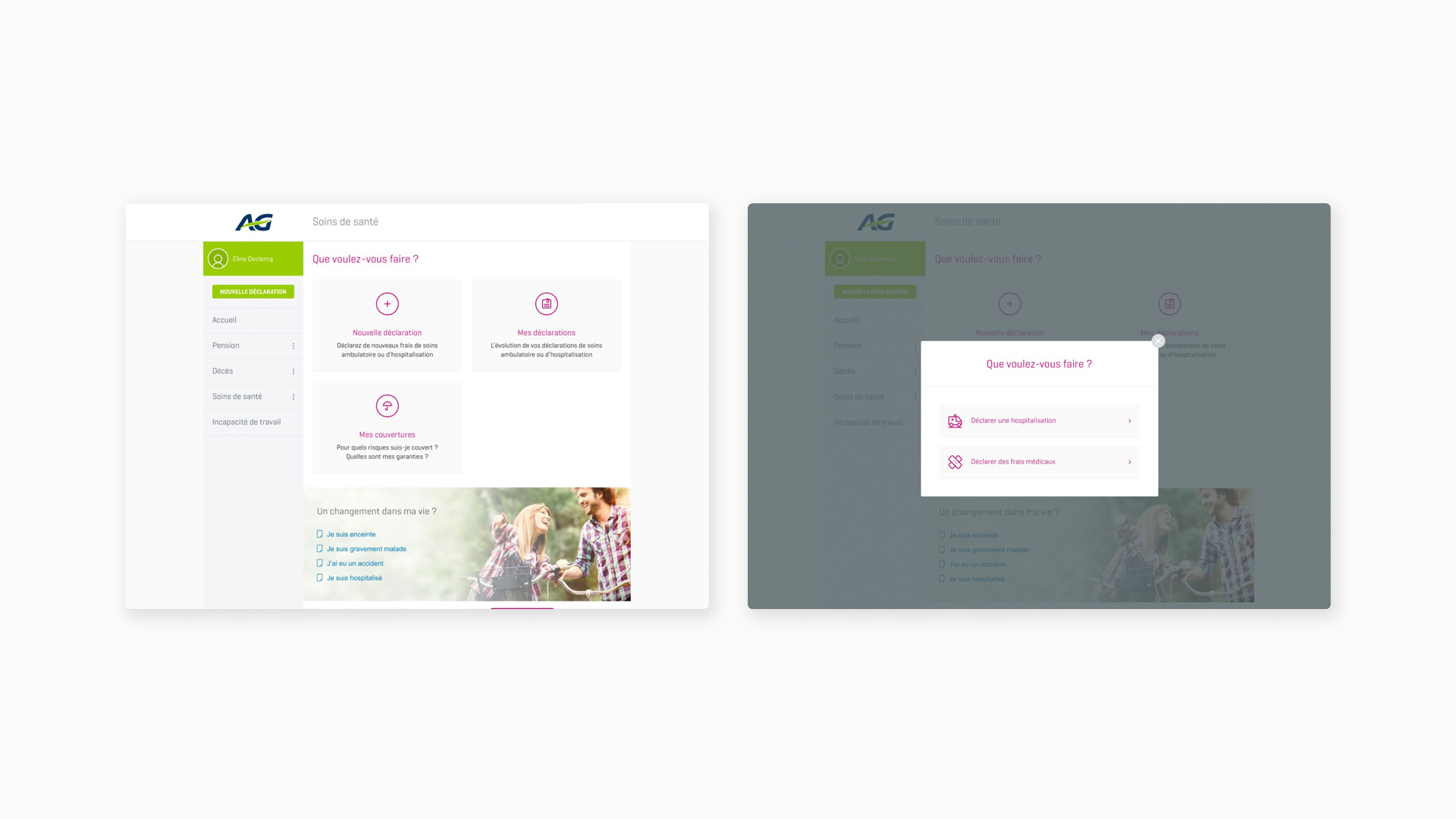
I was asked to do the UI Design of the MGB, or 'My Global Benefits' in full, client zone for clients of AG Insurance. Here clients can view their current evolution of declarations of ambulatory care or hospitalization, add new declarations, check their coverages and much more.
Together with the AG design team, we completely redesigned their outdated client tool. From wireframes to deliverables, html-slicing, and design documentation for the development team. During the process multiple internal user tests were performed to refine the functional specifications and increase the user friendliness.

My most important tasks, responsibilities and activities
- Together with the UX-team, we created a user needs/requirements analysis
- Translate the ideas into hi-fidelity interactive wireframes
- Create the final responsive UI designs
- Follow-up user testing and make changes where needed
- Hold multiple presentations of the design in progress and defend the design decisions we made as a team
- Provide an html-slicing and design documentation for the development team
- Follow up with development to make sure the flow was developed according to specifications